Feedback from playtesting:
Generally people seemed to like level 2, despite it being much shorter. Most people had the reaction we wanted from the bugs, creeped out and put off but also finding it kind of fun, and found the flies slightly bothersome (but not a distraction).
People seemed to be able to follow the flow of the level and understood the story/narrative, which was good because we weren’t sure it was entirely clear, although the technicalities behind it were questioned.
People struggled to hear the sounds of the doll’s footsteps at the end, meaning they weren’t sure if the doll was supposed to be missing or not.
During the sequence where the player’s hands “switch”, most people understood what was happening but were initially confused for a second when they couldn’t seem to move their cursor for a while.
Changes:
- Updated certain sprites
- Increase + Shorten footsteps and fabric rustle sound
- Added movement of doll off of edge of screen
- Increased framerate of tweezers
- Fixed bugs
- Updated sounds and videos
- Reduce time of focus on hand sequence (to prevent confusion)
Bug Fixes:
Excluding Certain Objects from Post Processing
Some objects would look better and more consistent in appearance if not effected by post processing.
Because post processing is tied to the game’s camera, there is unfortunately no easy way to exclude individual objects from being effected by it.
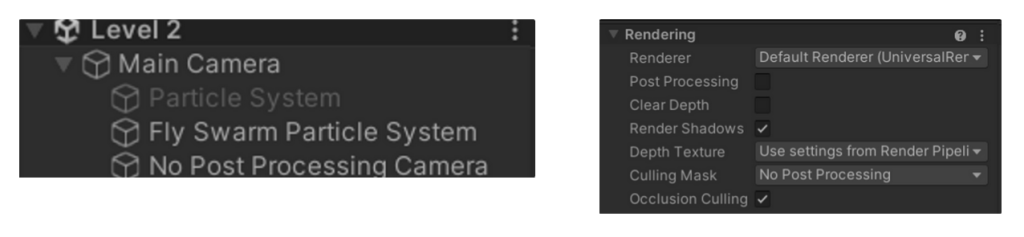
The most common solution to this is called “camera stacking”, and involves creating a seperate overlay camera within the main camera that we will use to render exclusively the objects we don’t want our post processing effects to be applied to. We then create a new layer for this which we assign to the culling mask, as well as ensuring the rendering uses the following settings.

However, creating this second camera creates an issue for all of our mouse events, because it is essentially now blocking our mouse from being detected by objects’ colliders. Setting the main camera to a higher priority did seem to fix this.
This is almost working as we need it to, however, there is still one big issue; the layer order is now wrong.

Some of our game objects, such as the bugs, that we don’t want to have be affected by post processing are essentially sandwiched between layers that we do, but using the camera stacking method means these layers are basically brought to the very forefront, on top of all other layers, regardless of the sprites’ layer settings.
Furthermore, camera stacking is also said to take quite a toll on the game’s performance, which is something else to consider. For now, I will keep the game as it was before until I can find another possible solution.
Hiding Mouse Cursor
Despite my efforts to set the cursor visibility to false for a specific short segment, it is always still visible. I need to identify what is causing it to become visible again (or if it is not properly being set to invisible in the first place).
Fixing Issue With Removing Back of Head
For some reason, the first time the back of the head is dragged to the target position, it is not being considered to be in the correct place, and so snaps back to its start position. The outline still disappears when the object is held over the target position, implying that it is correctly identifying that it is positioned correctly and should be working as intended.
I believe this could have something to do with the particle system that is triggered upon moving the back of the head for the first time.

Using some debugger.log lines I found that the issue seems to be that when the head is dragged to the target it is setting target reached to true as intended, but then imediately setting it to false again.

I adjusted the method to use most of the conditionals and extra validation that the onEnter method uses, and this appears to have fixed the issue.
Finished Level 2 Demo
With that, level 2 will be considered complete for the time being, allowing us to move on to the conclusion of the game, our third and final level.
Laura Alford
